Featured images (thumbnails) in menus
The following code will let you use featured images as thumbnails in your custom menus. Paste this in your child theme functions.php file, or theme settings > Advanced > User-defined code:
atom()->setContextArgs('primary_menu', array('walker' => new ThumbMenuWalker()));
class ThumbMenuWalker extends AtomWalkerNavMenu{
// register the thumbnail size, 64 pixel square, cropped
function __construct(){
add_image_size('nav-thumb', 64, 64, true);
}
// override start_el
function start_el(&$output, $item, $depth, $args) {
$classes = empty($item->classes) ? array() : (array)$item->classes;
$classes = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item, $args));
$classes = $classes ? ' class="'.esc_attr($classes).'"' : '';
$output .= "\n<li{$classes}>";
$attributes = !empty($item->attr_title) ? ' title="'.esc_attr($item->attr_title).'"' : '';
$attributes .= !empty($item->target) ? ' target="'.esc_attr($item->target).'"' : '';
$attributes .= !empty($item->xfn) ? ' rel="'.esc_attr($item->xfn).'"' : '';
$attributes .= !empty($item->url) ? ' href="'.esc_attr($item->url).'"' : '';
$excerpt = $thumb = '';
// 2nd level+
if($depth > 0){
$post = new AtomObjectPost($item->object_id);
// thumbnail image
if(post_type_supports($item->object, 'thumbnail'))
$thumb = $post->getThumbnail('nav-thumb');
if($thumb)
$attributes .= ' class="clear-block"';
// short description from the content, 100 is the max. character count
$excerpt = $post->getContent(100, array(
'cutoff' => 'sentence', // cut off just after the sentence ends
'allowed_tags' => array(), // no html
'more' => false, // no 'more' text / link
));
if($excerpt)
$excerpt = "<small>{$excerpt}</small>";
atom()->resetCurrentPost();
}
$content = $args->link_before.$thumb.'<span class="tt">'.apply_filters('the_title', $item->title, $item->ID).$excerpt.'</span>'.$args->link_after;
$output .= apply_filters('walker_nav_menu_start_el', "{$args->before}<a{$attributes}>{$content}</a>{$args->after}", $item, $depth, $args);
}
}
The CSS:
.nav img, .nav .no-img{
float:left;
margin-right: 5px;
}
.nav .tt{
overflow:hidden;
display:block;
font-weight:bold;
}
.nav small{
font-size:11px;
display:block;
margin-top: 5px;
}
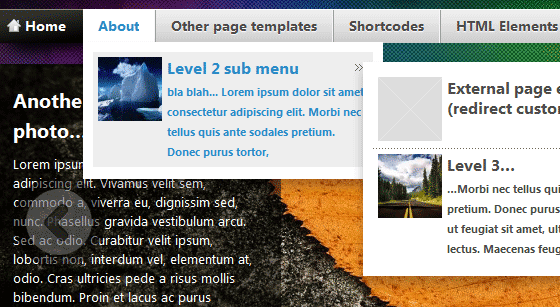
The result should be something like this: